開発初期のアイデア出しをする中で

デザイン系で入社した私は、Wii Uの『Splatoon(スプラトゥーン)』の開発にUIデザイナーとして関わることになりました。UIというのは、ユーザーインターフェイスの略で、ゲームを遊ぶための情報の事です。任天堂のゲームは、小さいお子様からご年配の方まで、幅広い年齢層の方が遊ぶものですから、わかりやすいのはもちろん、楽しんでもらえるようなUIをデザインするように心がけています。
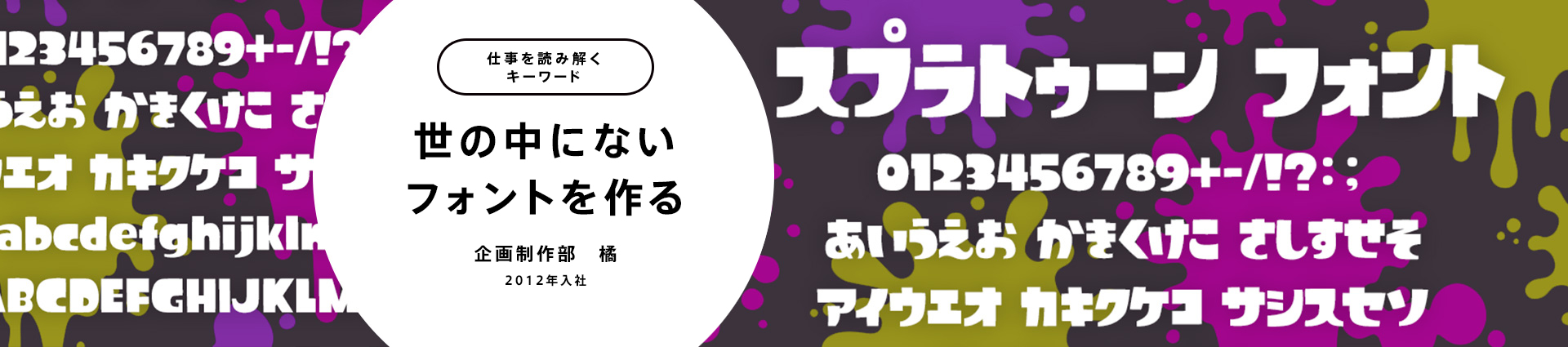
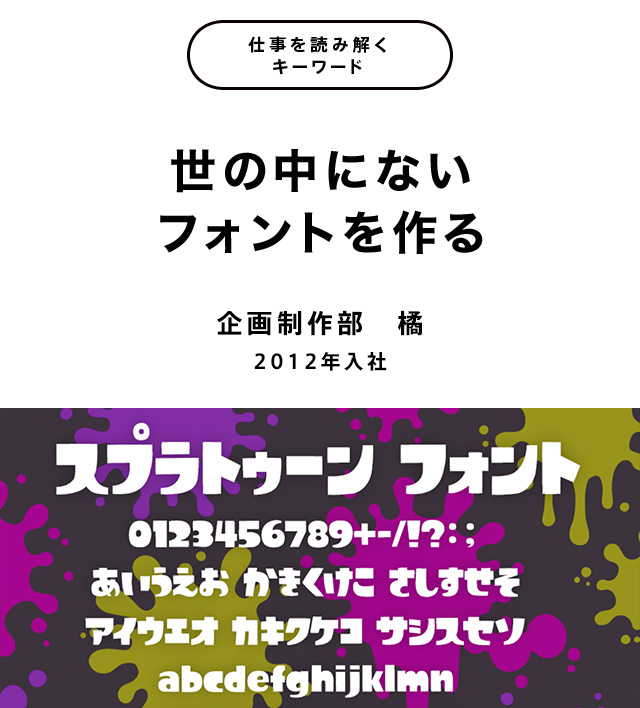
『Splatoon』のメインキャラクターは「イカ」ですが、私がこのチームに合流したときはまだ開発の序盤で、イカのアイデアは生まれておらず、代わりにウサギが動いていました。私はカウント表示に出てくる「3、2、1、0」をデザインしようと思ったのですが、世の中に出回っている既存のフォントだとイメージにピッタリ合うものがありませんでした。そこで思い切って自分でフォントを作ることにしました。
その当時は、まだゲームの細かいところまで作り込んでいくという段階には入っていなかったので、「数字以外の文字のフォントも作っちゃおう」と考えた私は、ひらがな、カタカナ、アルファベット、そして記号のフォント制作に取りかかることにしました。さすがに漢字は数が多すぎるのであきらめましたが(笑)。
300文字以上のフォントを作成
フォントをデザインするにあたって意識したことは、『Splatoon』が持つスポーツ性と、インクで遊ぶという点です。スポーツには明快さとか疾走感がありますので、細いフォントは向かないだろうなと考えました。それにインクは有機的な形だということで、「太くて有機的であること」をイメージしながら、ひとつひとつのフォントを、最初は手書きでデザインしていきました。
300文字以上のフォントができあがるまでに、1か月半くらいかかったでしょうか。細かい調整は開発中ずっと続くので、トータルではもっと時間がかかっています。自分ではフォント名を付けなかったのですが、みんなから「イカフォント」とか「スプラトゥーンフォント」と呼ばれるようになりました。
『スプラトゥーン2』のフォントも作成
続編の『スプラトゥーン2』では、ウェイト違いの細いフォントを新たに作成しました。文字情報が『Splatoon』より増え、太い「イカフォント」だけでは十分に表示しきれなかったからです。見出しや強調表現には太いフォントを使い、長い文章には細いフォントと使う、というように2種類のフォントを組み合わせることで、情報の優劣のバランスを取ることができました。
また、キャラクターや全体のアートも、『Splatoon』のポップで楽し気な印象に比べて、『スプラトゥーン2』ではよりシャープでクールな印象になったため、フォントもシャープにデザインにしています。
UIデザイナーの仕事は、わかりやすい画面を作るのはもちろんのこと、ゲームの印象に大きく影響を与えることができます。今回は「イカフォント」を作ることで、『Splatoon』のゲーム内はもちろん、Webサイト、広告や雑誌、さらにはさまざまなグッズのパッケージに使われるようになり、『Splatoon』全体の個性を形作る上で大きな貢献ができました。そして何よりたくさんの人に喜んでいただけたようで、「イカフォント」を作って本当によかったと実感しています。
※「SplatoonのUI」についての講演動画はこちら(YouTube)
UI Crunch(DeNAとGoodpatchの2社が運営するUIデザイナーのコミュニティ)主催のイベント『UI Crunch #13 娯楽のUI - by Nintendo -』(2018年4月27日(金)開催)より
社員略歴
- 橘企画制作部/2012年 入社
- 2012年「デザイン系」入社。
UIデザイナーとして、Wii U『Splatoon(スプラトゥーン)』(2015年)のほか、Wii U『New スーパーマリオブラザーズ U』(2012年)やWii U『ピクミン3』(2013年)、Nintendo Switch『スプラトゥーン2』(2017)の開発に関わる。
 職種
職種-
- デザイン系
- UI/UXデザイン
- デザイン系