ゲームを触ったことのない方にも
デザインの仕事には、ステージやキャラクター、エフェクトなどさまざまな種類がありますが、私が関わっているUI/UXデザインは、インタラクティブな特性をもつゲームを開発するうえで、とても重要な役割を担っています。UIはユーザーインターフェイス(接点/接触面)、UXはユーザーエクスペリエンス(経験/体験)の略称で、ひとことで言うと、お客様とゲームをつなぐ架け橋であり、ゲームがどのように遊ばれるのかをイメージしながらデザインすることが求められます。
UI/UXデザイナーの私が関わったタイトルのひとつ『Nintendo Switch Sports』は、Joy-Conを使い直感的な操作で、初めての方でもすぐに遊べるスポーツのモードが収録されています。そのためゲームを一度も触ったことのない方もイメージしながら、UI/UXデザインを行う必要がありました。
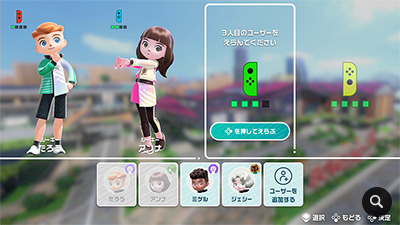
このゲームは、最大4人まで同時に遊ぶことができますが、実際にはテレビの前に4人以上が集まって遊ぶことが想定されました。そのためゲームを触ったことのない方も含めて、みんなで交代しながら遊んだときに、誰がどのキャラクターでプレイしているのか、直感的に分かりやすくする必要がありました。ゲームの表示は、一人目のプレイヤーに「1P」、二人目に「2P」といった表示をすることが多いのですが、ゲームを触ったことのない方にとっては馴染みのない言葉です。そこで、『Nintendo Switch Sports』ではあえてそのような表現は使わず、手に持っているJoy-Conとプレイヤーの名前を目印にすることを検討し始めました。
Nintendo Switchには、Joy-Conの色や、左右のどちらを使っているかを認識できるという機能があります。この機能を使い、キャラクターごとにJoy-Conの色や左右の違いをゲーム画面に表示しました。手元のJoy-Conと画面内のJoy-Con表示を紐づけることで、誰にでも理解しやすいものになりました。また、自分の順番が回ってきたときにJoy-Conを振動させることで、直感的に理解できるようにも工夫しました。
試作段階での気づきも
ゲーム開発では、自分たちが仕様を考えていることもあり、初めての方がどのような反応をするのか分からなくなるときもあります。そこで、普段あまりゲームをしない人など、さまざまな方にプレイしてもらいました。すると新たな気づきがありました。
例えば、「このボタンを押してください」「構えてください」などの説明画面を表示しただけだと、そのボタンが一体どこにあるのか? どう構えるのか? うまく伝わらないことがありました。
Joy-Conの持ち方や構え方の違いに気づかずに遊んでしまうと、ゲーム本来の楽しさを味わえず、「うまく操作できなかった」という感情だけが残ってしまいます。そのため、ボタンの位置がわかるように拡大表示するようにしました。またJoy-Conを次のプレイヤーに渡したり、構えたりなど、実際にテレビの前のお客様が行う動作に関しては、文字やイラストでわかりやすく伝えるようにして、改善していきました。ただ、親切にしようとするあまり説明が多すぎると、逆に「操作をやらされているように感じる」という新たな問題が出てきてしまいました。
こういったゲーム体験にかかわる部分は、プランナーとも相談し、試行錯誤を重ねながら検討を進めました。その結果、一度見て理解できるような操作に関しては、説明を表示する回数を減らしたり、持ち方が変わったら再度表示したりと、必要なタイミングでのみ表示するように変更をすることになりました。
すべてを説明するのではなく、楽しく遊ぶには影響のない難しいテクニックなどはあえて説明を少なくし、遊んでいるうちにお客様自身が発見し、実際のスポーツのように練習して身につけていくことで、うまくなっていく体験ができるように工夫しています。そういった試行錯誤を重ねながら、幅広い方がプレイしてもゲームを遊ぶテンポが悪くならないように考慮し、デザインしていきました。
『Nintendo Switch Sports』の発売後、SNSなどを通じ、普段はゲームに触れないような保護者の方が、ゲームで遊ぶお子さまの写真と共に「買ってよかった」と投稿されているものや、ご年配の方々が楽しそうに遊んでいる姿を目にしたとき、改めてこの仕事のやりがいを感じることができました。
社員略歴
- 大谷企画制作部/2018年 入社
- 2018年「デザイン系」入社。
『Nintendo Labo Toy-Con 04: VR Kit』(2019年)の地形オブジェクト、スマートフォンアプリ『My Nintendo(マイニンテンドー)』(2020年)、『Nintendo Switch Sports』(2022年)のUIデザインを担当。
 職種
職種-
- デザイン系
- UI/UXデザイン
- デザイン系
- 関連サイト